2012.07.16. 23:17
네이버 지도 API 로 회사약도 만들기 - 위치와 라벨 표시하기
네이버 지도 API 를 이용하려고 개발자 센터에 들어가면, 마커 이용법은 나오는데, 네이버 측에서는 사람들이 가장 많이 이용할만한 것인 회사약도만들기와 같은 예제소스를 친절하게 가르쳐주지 않습니다. 그냥 전문가들만 써주길 바라는 것 같아요.
저도 자바스크립트는 좋아하지 않다보니, 한참 고생하다가 한 블로거님의 글을 보고 해결!
조금더 간단하게 많은 분들을 도와드릴 수 있을 것 같아서 "네이버 지도 API 로 회사약도 만들기"포스팅 들어갑니다.
1. 네이버 지도 API 키 발급
일단, 네이버 지도 API 를 사용하기 위해서는 API 사용을 위한 키를 받아야해요.
로그인 상태라면
https://dev.naver.com/openapi/register 로 접속하시면 바로 발급 가능!
 2. 기본소스 복사 붙여넣기
2. 기본소스 복사 붙여넣기
이제, 지도를 볼수있게 해주는 기본 소스를 복사, 붙여넣기 해주어야 합니다.

사진에 보이는 지도 API 아래의 Javascript 2.0 버튼을 클릭!
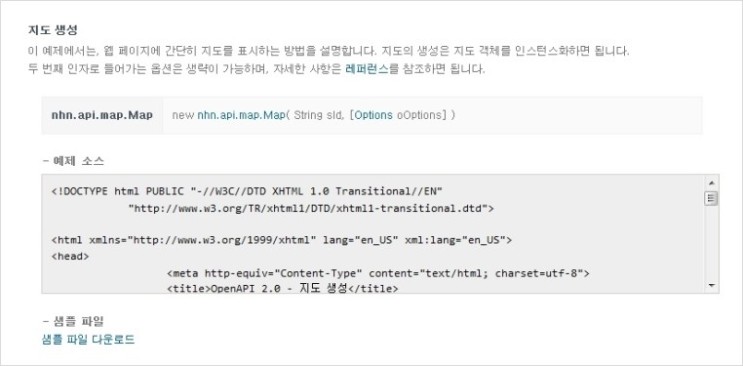
사용예제 아래쪽에 "지도생성" 이라는 부분의 예제소스를 복사해서 지도를 넣을 곳에 붙여넣기 하세요.
만약 줌아웃기능이 필요하다면, "지도 줌 컨트롤 등록" 부분의 예제소스를 복사해서 붙여넣으세요

예제소스는 다음과 같습니다.










